On 12 March 2024, Google changed the Core Web Vitals set and switched from First Input Delay to Interaction to Next Paint. This means that a new metric became one of Google’s ranking factors—and, if left unoptimized, can affect your performance in organic search.
But what is INP, and how does it work?
Let’s explain it here.
TL;DR
- INP replaced FID as one of Core Web Vitals metric
- INP measures responsiveness to user interactions
- Only the worst interaction counts as the actual INP score
- INP is primarily a real user monitoring (RUM) metric, but you can interact with the page and test it manually in a lab environment
- INP metric results for your website are available in Google Search Console (and other tools)
What is INP (Interaction to Next Paint)?
INP (Interaction to Next Paint) is a metric focused on user interactions.
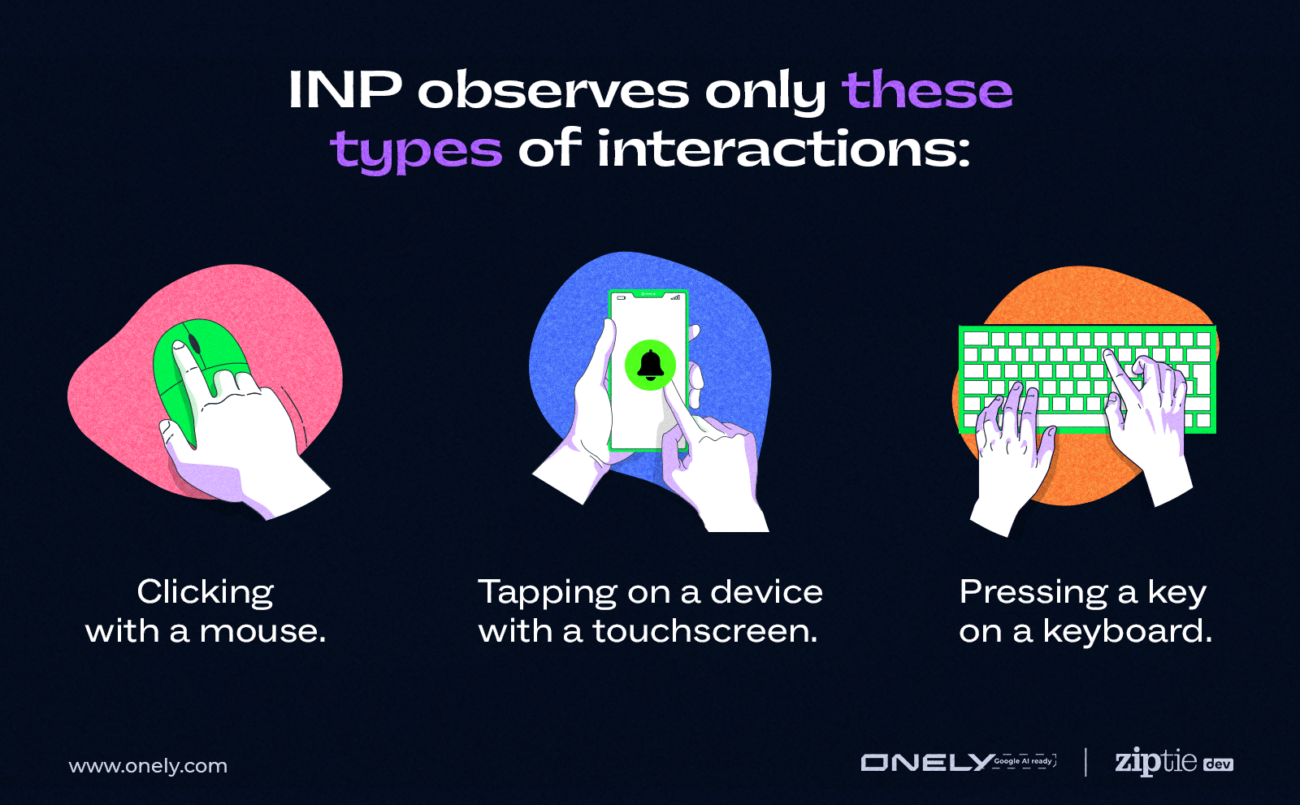
To put it simply, INP measures the time from each action, such as a tap, click, or key press, to the time when a response to this action appears on the screen.

The time of longest observed interaction becomes the INP score.
However, there are exceptions to this.
If a website is complex and quite responsive overall, but has one event with bad interaction time – it’s not going to affect INP, since Google ignores one highest interaction for every 50 interactions.
Keep in mind though, that most websites won’t have 50 interactions, and usually, the highest interaction time will become INP.
Another thing: INP takes into account all user interactions (and later selects one score). It doesn’t just use the first interaction like it was for the FID metric. This is the main difference between these two scores.

What kind of interaction impacts INP?
The interaction itself can be driven by JavaScript (yes, JS as well), CSS, built-in browser controls (like form elements), or a combination of these.
Rage clicks and INP
A common issue that’s related to INP is rage-clicking. This happens when a website doesn’t respond to user interaction, so the user clicks on the element multiple times.
We all have had bad interactions with online interfaces.
For example, when:
- a mobile navigation menu is supposed to open but doesn’t,
- you click on it again,
- but in the meantime, the menu actually opens
- too bad, because then it reacts to your second click…
- and closes.
That’s a horrible UX!
No wonder Google wants to bring attention to this through Interaction to Next Paint.
How to check if a web page needs to be optimized for INP?
To check if interactions on your website are too slow, you can check the following tools:
- Google Search Console (Core Web Vitals report)
- Google Lighthouse
- Google PageSpeed Inights
- Other, third-party tools (we’ll cover them in detail in one of our upcoming articles)
And now you can read more about achieving a good INP score here:
Wrapping up
INP becoming a Core Web Vital will affect search, whether we like it or not.
If you still don’t have your INP optimized – reach out to us!
You can quickly transform your website’s performance with our Technical SEO Services.
We’ve already had a few success stories with improving INP for our clients, and we can easily help with your performance problems.
And if you want to learn more about INP – stay tuned!
We’ll be back soon with more information on this metric. You can expect guidelines for optimizing INP, info on how to monitor it, case studies, and much more.
Read our other articles about INP: