Meta tags are HTML elements <for-microsoft-excel">a href="https://bloggerseo.com.ng/story-driven-marketing-campaigns-best-of-the-martechbot">that provide information about your webpages to search engines and users.
They go in the <head> section of your page. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<meta name="description" content="It's time to get backlinks that make a difference. Backlinko is the place for next-level SEO training and link building strategies.">
</html>
</head>
In this example, a meta tag called a meta description summaries the page.
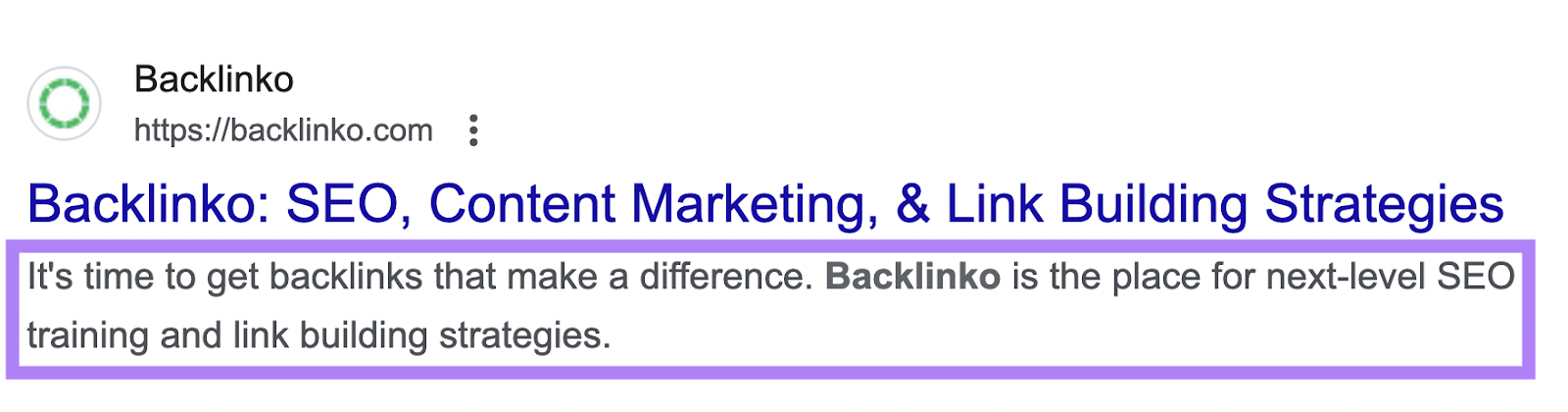
Search engines like Google often display the meta description in search results. Like this:

By thoughtfully adding this meta tag to a page in this way, you can influence how those pages appear in search results attract users to click through to your site
Google supports numerous meta tags:
|
Meta tag name |
Description |
Example |
|
description |
Provides a short description of the page. This description can be used in the snippet shown in search results. |
<meta name=”description” content=”Make your business visible online with 55+ tools for SEO, PPC, content, social media, competitive research, and more.”> |
|
robots |
Controls how search engines crawl and index your pages. You can use “noindex” and “nofollow” to prevent those actions. If you don’t specify anything, “index” and “follow” are the default values. |
<meta name=”robots” content=”noindex,nofollow”> |
|
googlebot |
Similar to the robots meta tag but specific to Google |
<meta name=”googlebot” content=”noindex,nofollow”> |
|
notranslate |
Prevents Google from providing an automatic translation of your page in search results |
<meta name=”googlebot” content=”notranslate”> |
|
nopagereadaloud |
Instructs Google not to use text-to-speech (TTS) services to read the page aloud |
<meta name=”google” content=”nopagereadaloud”> |
|
nositelinkssearchbox |
Prevents Google from displaying a sitelinks search box in the search results for your site |
<metaname=”google” content=”nositelinkssearchbox”> |
|
google-site-verification |
Verifies the ownership of the website for Google Search Console. This one is case-sensitive. |
<meta name=”google-site-verification” content=”+nxGUDJ4QpAZ5l9Bsjdi102tLVC21AIh5d1Nl23908vVuFHs34=”> |
|
Content-Type and charset |
Specifies the content type and character set for the webpage. This is important for rendering non-ASCII characters correctly. Like accented letters. |
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″> |
|
refresh |
Instructs the browser to redirect to a new URL after a specified time. Not recommended for redirects. Use a server-side 301 redirect instead for better SEO and user experience. |
<meta http-equiv=”refresh” content=”5; url=https://website.com”> |
|
rating |
Indicates that a webpage contains explicit content |
<meta name=”rating” content=”adult”> |
|
viewport |
Controls how the webpage is displayed on mobile devices |
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |
Two important notes related to meta tags:
- Meta keywords tag: This is a type of meta tag that used to help search engines understand a webpage’s content by including a list of keywords. Because it was widely misused, Google and other major search engines no longer support it.
- Hreflang attribute: The hreflang attribute is often mistaken for a meta tag, but it’s not. It’s used within the <link> element in the HTML head section. It informs search engines about the language and geographical targeting of a webpage.
Meta tags are important because they can help you:
Boost Click-Through Rates
Meta tags for SEO—like meta descriptions—can help you control how your webpages appear in search engine results pages (SERPs). And a well-written meta description can improve your organic click-through rate (CTR).
When your meta description closely matches a user’s search query and provides a compelling snapshot of your page content, users may be more likely to click on your link in the search results.
Optimizing these tags with relevant keywords, unique selling points, and calls to action (CTAs) can attract more qualified traffic to your site. Traffic that could lead to more conversions for your business.

Provide Instructions to Search Engines
The meta robots tag gives you control over how search engines crawl and index your individual webpages. Rather than relying on a robots.txt file (which doesn’t necessarily stop Google from indexing your pages).

You can use this tag to prevent duplicate or thin content from being indexed.
Improve UX and Accessibility
Meta tags like viewport and Content-Type and charset can enhance the user experience (UX) and accessibility across devices.
The viewport tag ensures your webpages adapt to different screen sizes.
While proper character encoding through the Content-Type and charset tags ensure your content renders correctly on various browsers and devices.
Enhance Social Media Sharing
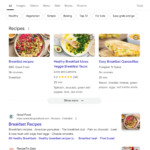
When users share your webpages on social media platforms, the title, description, and image are typically auto-populated in the social post.
Like this:

You can control these elements using Open Graph tags like “og:title,” “og:description,” and “og:image.”

Engaging, descriptive Open Graph meta tags can make your content more appealing and clickable when shared on sites like Facebook, LinkedIn, and X (formerly Twitter). Which can lead to increased visibility and referral traffic from social media.
While these don’t impact how Google sees or displays your site in search results, Open Graph meta tags are useful for improving how your linked content looks on social media.
Let’s look at some of the most important SEO meta tags in more detail and discuss how you can optimize them.
Meta Description
A meta description summarizes a webpage’s content for search engines and users.
It can appear below the title on the search engine results page. But Google may rewrite the one you specify to suit specific search queries.
Either way, the summary used looks like this:

And the code for a meta description tag looks like this:
<meta name="description" content="This is your meta description">
Meta descriptions don’t directly affect your rankings in Google. But a well-written meta description can encourage users to click on your link instead of scrolling past.
Here are some tips to help you create effective meta descriptions:
- Keep it concise: Aim for around 105 characters to avoid truncation
- Use your target keyword: Include your primary keyword naturally in the meta description. When it matches the user’s query, Google often bolds the keyword, making your snippet more eye-catching. But avoid stuffing it with keywords.
- Include a CTA: Encourage users to take the next step with action-oriented language. Use phrases like “Learn more,” “Get started,” or “Shop now” to provide clear direction and motivate clicks.
- Write unique descriptions: Avoid duplicating meta descriptions across your site. Unique descriptions help search engines understand how your pages differ and give users specific details about what they’ll find on each page.
To check if your pages are missing meta descriptions or if multiple pages are using the same meta descriptions, use Semrush’s Site Audit tool.
Enter your domain in the tool and click “Start Audit.”

Then, configure the tool.
When you’re ready, click “Start Site Audit.”

When the audit is complete, go to the “Issues” tab and search for “meta description.”

If you see the “# pages have duplicate meta descriptions” error, click on the linked number for more details.

Next, click the arrow in the “Duplicates” column to see the list of URLs that have duplicate meta descriptions.

Similarly, in the “Issues” tab, you might also see the “# pages don’t have meta descriptions” warning. Again, click on the linked number for more details.

You’ll see a list of URLs with missing meta descriptions.

Go through the list of URLs. And write unique meta descriptions for them.
Title Tag
A title tag (meta title) tells search engines the title of a webpage.
This title is typically displayed in search results pages as the clickable headline of a result.
Like this:

But again, Google may rewrite it.
Here’s an example of what a title tag looks like in HTML:
<title>ContentShake AI: Smart Writing Tool for Small Teams</title>
Google looks at the title tag of a webpage to understand what the page is about. So it can evaluate and rank the page appropriately.
Follow these best practices when creating meta titles on your website:
- Choose optimal length: Aim to keep your meta titles between 50 and 60 characters to avoid truncation
- Include target keywords: Incorporate the primary keyword for the page early in the title to align with search queries. This may help improve relevance and visibility in search results. Again, avoid keyword stuffing.
- Match search intent: Tailor your title to meet the user’s needs and intent. Whether they want to buy a product, learn about a service, or get specific information, the title should clearly indicate that the page will fulfill their search needs.
- Avoid duplication: Don’t use the same title tag on multiple pages. Duplicate titles make it harder for search engines to differentiate your content and can confuse users.
- Avoid clickbait: While it’s important to create engaging titles, they should also set realistic expectations for what the page delivers. Misleading titles can cause users to leave the page quickly.
To scan your website for issues with your title tags, jump back into the Site Audit tool.
Once again, go to the “Issues” tab. But this time, search for “title.”

If there are errors and warnings for your title tags, click on the number of pages (“# pages”) to see the list of URLs in question. Like you did for the meta description issues.
Meta Robots Tag
A meta robots tag controls the crawling and indexing behavior of search engines like Google.
In other words, the meta robots tag tells the search engine whether you want it to analyze and display your page in search results.
This tag goes in the <head> section of your HTML and looks like this:
<meta name="robots" content="noindex,nofollow">
Add your instructions for search engines inside the “content” attribute.
Some common values include:
- Follow: This tells search engines to crawl links you’ve placed within your webpages. If you don’t add anything to your code, this is the default.
- Nofollow: This tells search engines not to crawl links on the page
- Index: This tells search engines to index the page. If the page is indexed, it can appear in search results.
- Noindex: This instructs search engines not to add the webpage to their index. Which means the page won’t appear in search results.
Make sure you use these values appropriately.
For example, if you have thank you pages that should only be viewed by users who’ve completed actions like making a purchase or filling out a form, you might use “noindex” parameters on those pages to prevent them from showing in search results.
And note that using the “nofollow” value on internal links is not generally recommended. As those links may not get crawled.
Use Site Audit to check if you’ve used the nofollow value on any internal links by mistake.
Go to the “Issues” tab and search for “nofollow.”
You’ll see if you have any “nofollow” internal links.

If you do, review those links and remove “nofollow” values if you’ve added them to your page’s meta robots tag by mistake.
Meta Viewport Tag
A meta viewport tag controls how your webpage appears on mobile and other devices.
Its primary purpose is to adjust the width and scaling of the viewport (i.e., the visible portion of a webpage) to provide an optimal viewing experience across different devices.

Here’s what the tag typically looks like:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Like other meta tags, it goes into the <head> section of your webpage.
The presence of this tag indicates to Google that the page is mobile-friendly.
This is an important aspect of your overall page experience. Which factors into Google’s ranking systems.
Use Site Audit to find issues with your meta viewport tag following similar steps from above. This time searching for “viewport.”

Other Meta Tags
You can also find errors in your other meta tags using Site Audit.
Like issues with your charset meta tag:

And the presence of meta refresh tags:

Meta tags are important elements for your website.
But you need to use them correctly if you want search engines to be able to properly understand, index, and display your content.
So, use Site Audit to check for common issues with your meta tags.